私はデザインができない
私は思いっきり業務系に振り切ったエンジニアです。なのでお絵かきの能力とか、デザインセンスとかは全く実装されておりません!!
とはいっても、ブログをやるにあたって、何かサイトのロゴとかあったほうがいいよなーと思い、いろいろ調べて行きついたのがこちらのサービスでした。
このサービスを使うと、自分のサイトの特徴とかを適当に選択して、サイトの名前とかを入れると、いい感じのロゴを大量に自動生成してくれるのです。なので自分でやったのは質問にいくつか答えて、生成された大量のロゴから好きなものを選んだだけです。めっちゃお手軽でした。
使い方
というわけで、このサービスはどんな感じで使えるのか、簡単にまとめてみます。2019/7/31時点の情報ですので、UIなど変わっていたらごめんなさい。
まずは上記URLからサイトに飛び、[今すぐはじめる]を押下します。

サービスやらビジネスやらサイトやら、自分の運営するもののカテゴリーを1つ選択します。画の都合で切れてますが、記事を書いている時点では13種類から選択できました。選択したら[次へ]を押下します。

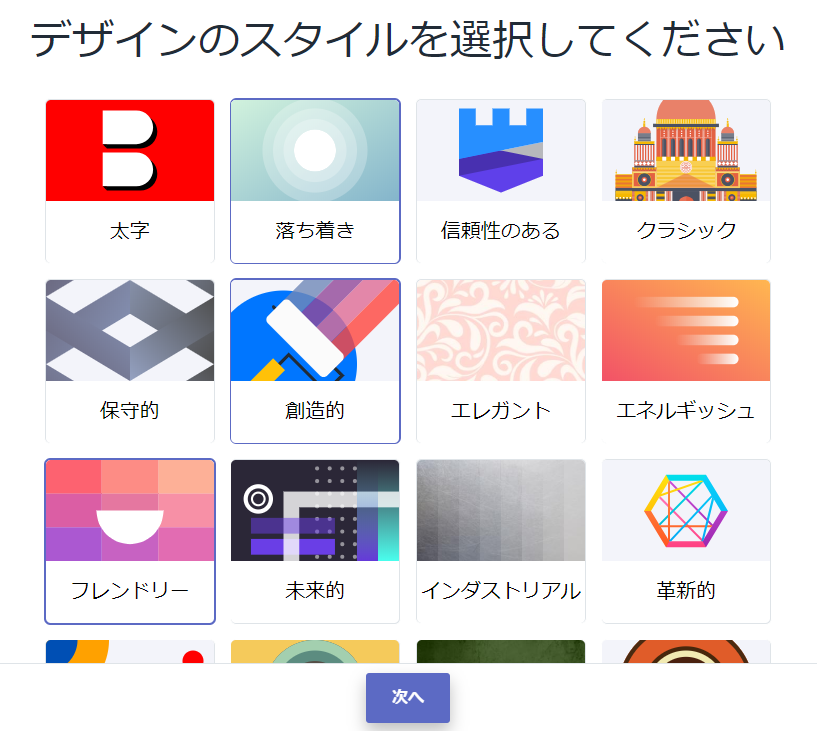
次にロゴの持つスタイルを選択します。これは最大3つまで選択できるので、ブランドイメージに合ったものを選びましょう。選択したら[次へ]を押下します。

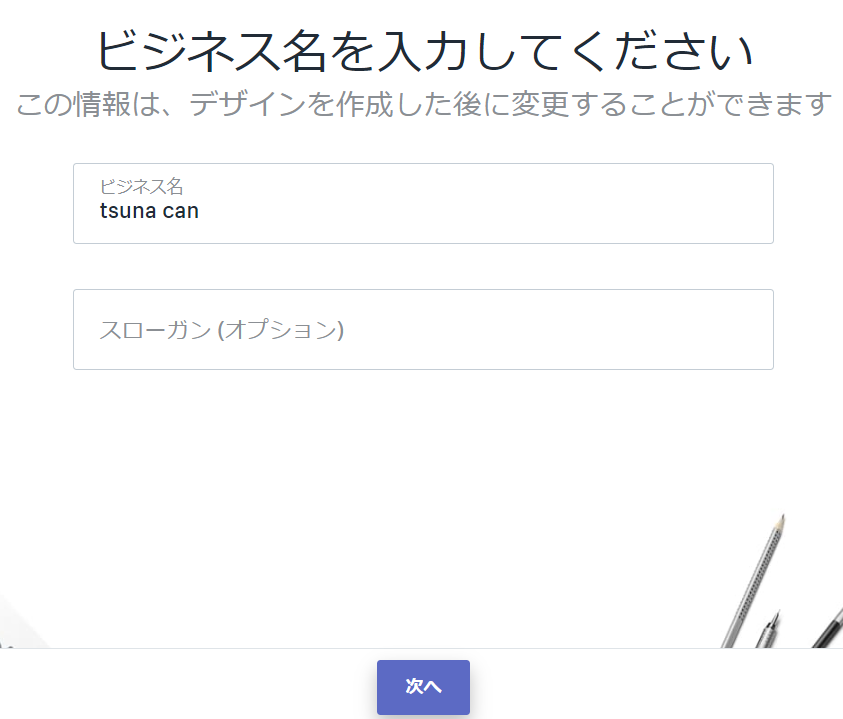
続いてロゴ内に含める文字列を設定します。ビジネス名には、通常はサイト名とか入れるんでしょうかね。スローガンもロゴに含まれますが、生成されるロゴによっては無視されることもあります。この辺は生成されたロゴを見ながら、行ったり来たりしていい感じのものを探していくのがよいと思います。また後から文字を変更することもできるので、迷ったら一旦未入力のままでも大丈夫です。ビジネス名、スローガンを入力したら[次へ]を押下します。

次にロゴを使うシーンを選択します。適当に使い道を選択してから[次へ]を押下します。

これだけの操作で、大量にロゴのサンプルが出てきます。多分無限スクロールになっているので、自分の好きそうなデザインを頑張って探してみてください。ちなみに、色とかフォントとか、いろいろと後から変更できるので、まずはデザインから受けたイメージとか、印象優先で選択してしまえば良いと思います。デザインが決まったら、そのロゴを選択します。

すると、デザインを調整する画面になります、ロゴに表示する文字列とか、色、フォントとかを調整できます。自由すぎるくらいいろいろ変えられるので、選択したデザインとは別物に変更することもできちゃいます。満足いくまでいじくりまわしてください。編集が完了したら[次へ]を押下します。

続いてダウンロード画面になるので、[ロゴをダウンロード]ボタンを押下します。

ダウンロードするにはユーザー登録が必要なので、アカウントの作成等行ってダウンロードしてください。

まとめ
当ブログのロゴを非デザイナーである私がどうやって作ったのか、簡単にまとめてみました。おおよそ30分くらいで作れました。ロゴを生成するサービスは様々なものがあるので、ご自分にあったツールを探してみるのも楽しいかもしれませんね。